If you have ever tried to write a code, even one line of it, you must know how important it is to be careful about the tags and markups. A small error may break the design, or in some cases can bring the whole website down.
But that’s the thing with HTML, even seasoned coders can end up making mistakes. That is where an HTML editor comes into the picture. While there are some powerful HTML editors that need you to buy a license, many free HTML Editors are also available, most of which are as powerful as the paid ones, if not more.
Codes can be written with any word processor, even notepad, but the benefit of using an HTML editor is that it offers a set of tools that help you to avoid mistakes and improve the overall quality of your code.
Table of Contents
Types of HTML Editors
Essentially, there are two types of HTML editors – Textual and WYSIWYG.
Textual HTML Editor: A textual HTML editor needs you to write code line-by-line. It is used mostly by the expert coders who need more control over the code. By following the standard practices, you can easily keep your code clean with the textual editors.
WYSIWYG HTML Editor: WYSIWYG is the short form of ‘What you see is what you get’. Which means you can see how your code will appear at the front end before making it live. Most of the WYSIWYG HTML editors allow ‘drag-and-drop’, which means you place the elements using your mouse and the required codes will be written automatically. This kind of editor is pretty easy to use and preferred mostly by the new learners.
Pro tip: If you have just started to learn to code, it is advisable to use textual editors as much as possible. The best way to learn coding it to do more of it, not to find ways of avoiding it.
Best free HTML editors – Textual
Notepad++
If you are used to working on the Notepad in Windows, you will find the Notepad ++ quite familiar. It replaces the former with some powerful additions like line numbers, color codings, coding hints etc. It is the most useful free HTML editor available for the Windows users.
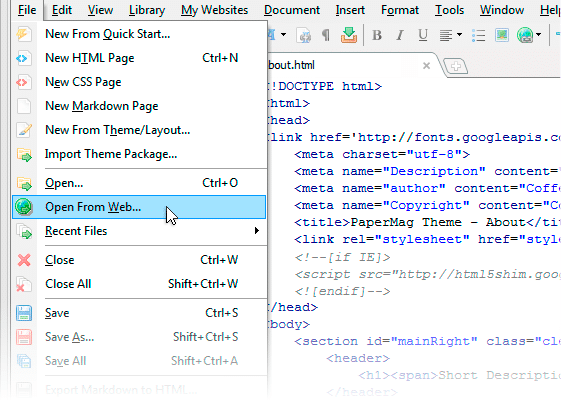
Coffeecup
Coffeecup is a feature-rich and simple-to-use free HTML editor. Inbuilt features like pre-included responsive layouts, built-in form items and FTP upload make it a great option for newbies and experts alike. However, there are various features, like WYSIWYG editor, Code Cleaner, Spell-check tool etc., for which you will need to buy a license for just $49.
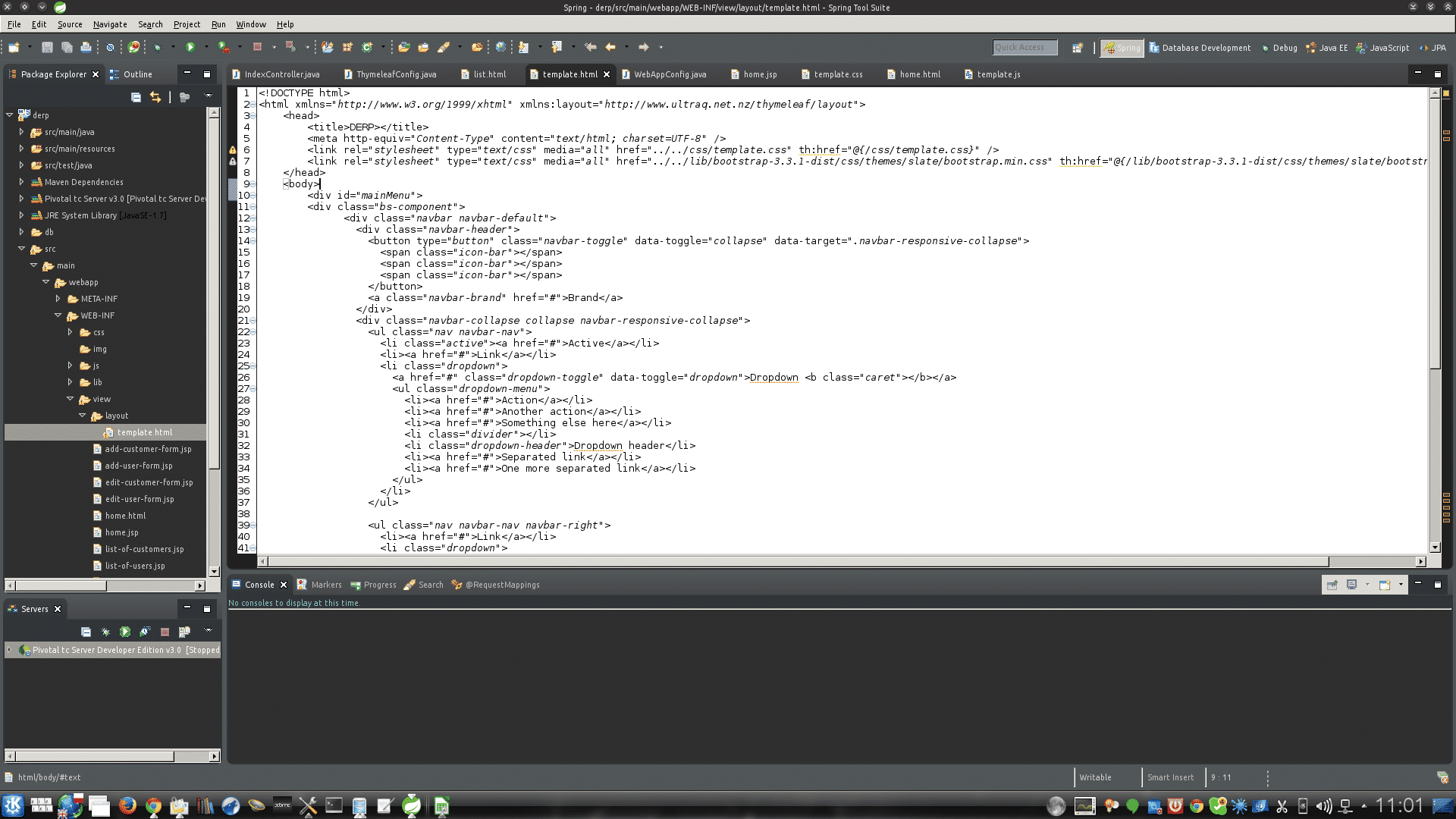
Eclipse
Eclipse is a great option if you code with various languages on different platforms. It offers a very complex development environment. More features can be added with the help of plugins. Recommended if you are creating complex apps on PHP, Java, JavaScript. A plugin is also available for developing mobile apps.
Best free HTML editors – WYSIWYG
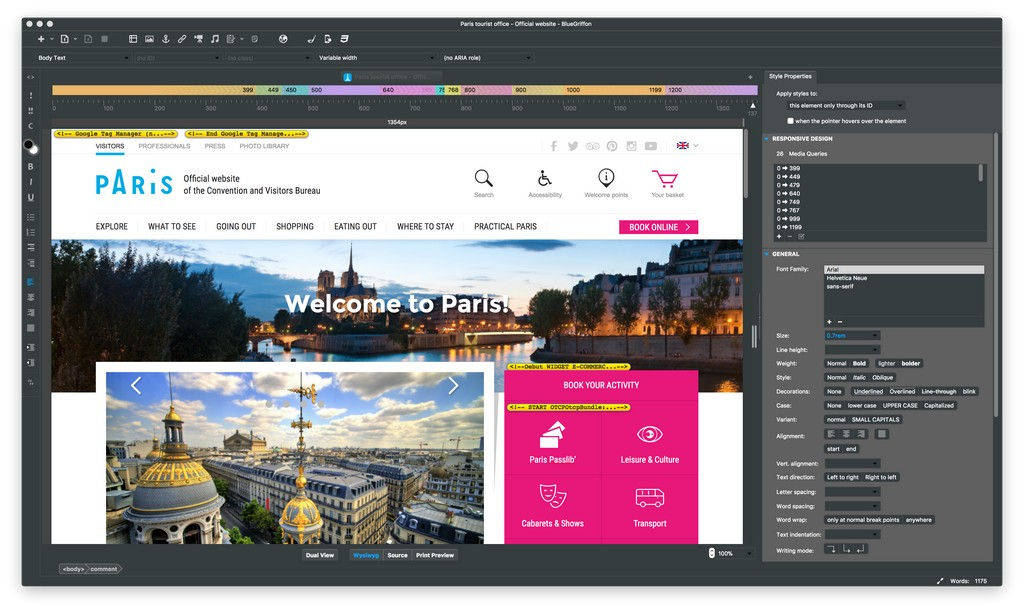
BlueGriffon
BlueGriffon is a great option if you are looking for a free WYSIWYG HTML editor. It shows both source code as well as WYSIWYG, so that you can maintain a balance between clean coding and visual appearance of your website. It is powered by Gecko, the rendering engine that powers the Mozilla Firefox.
The free version has enough features to get you covered. You can, however, opt for a paid version that brings features like Responsive Design, Mobile Viewer, Word count warnings, Project manager etc.
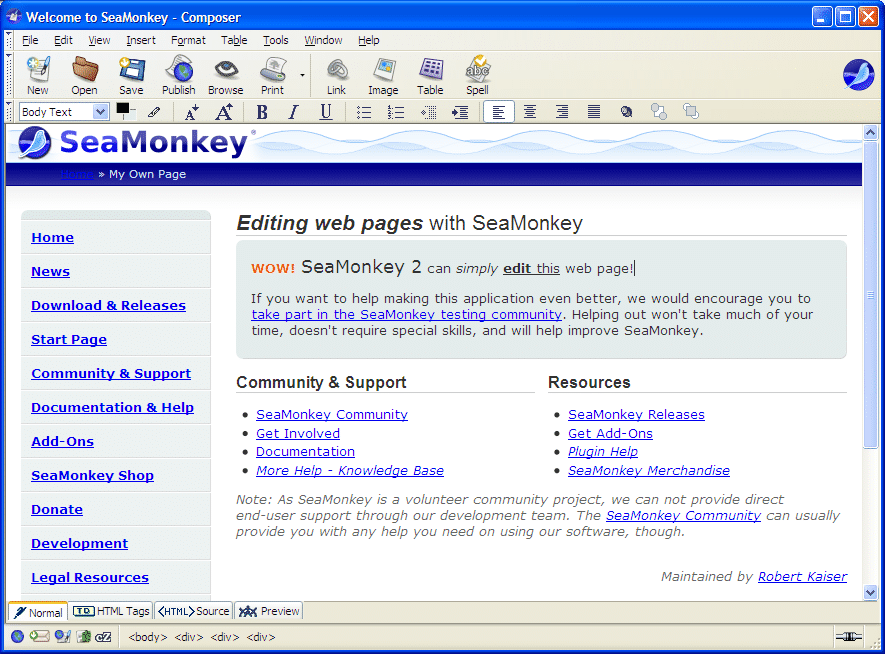
SeaMonkey
It comes directly from the house of Mozilla, the makers of Firefox browser. Seamonkey is not just an HTML editor but an “all-in-one internet application suite”. It includes a browser, email client, IRC chat and RSS reader along with a WYSIWYG code editor.
Ready to code?
We can keep talking about HTML editors all day, but these are the ones handpicked because of the popularity and features they offer. Moreover, deciding which one stands best for you will need a bit of trial and error.
My favorite is Notepad ++ because of its simplicity and useful features like code tracking and hints. If you are just starting to learn and have Windows OS on your PC, I would recommend the same for you as well.